Overview
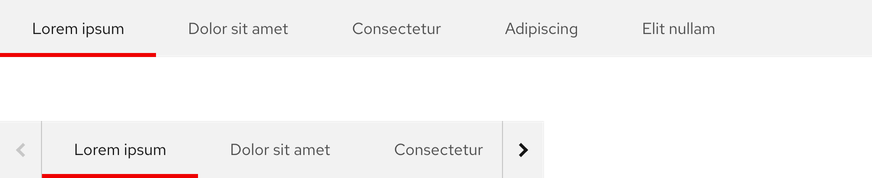
A subnavigation allows users to navigate between a small number of page links.

- Figma library
-
Ready - Responsive
-
Ready - RH Elements
-
Ready - webRH
-
Ready
Sample element
Demo
<rh-subnav>
<a href="#">Users</a>
<a href="#">Containers</a>
<a href="#">Databases</a>
<a href="#" active>Servers</a>
<a href="#">System</a>
<a href="#">Network</a>
<a href="#">Cloud</a>
</rh-subnav>
<link rel="stylesheet" href="../rh-subnav-lightdom.css">
<script type="module">
import '@rhds/elements/rh-subnav/rh-subnav.js';
</script>
<rh-subnav> demoWhen to use
- When you need to connect a group of related pages together
- When you need to offer users a more granular navigation
- When you want to allow users to browse high-level and low-level pages in the same experience
Status checklist
| Property | Status | Meaning |
|---|---|---|
| Figma library |
|
Component is available in the Figma library |
| Responsive |
|
Component responds to changing viewport sizes in Figma and the browser |
| RH Elements |
|
Component is available as a web component |
| webRH |
|
Component is available as a web component |
Related elements or patterns
Feedback
To give feedback about anything on this page, contact us.
Red Hat legal and privacy links
- About Red Hat
- Jobs
- Events
- Locations
- Contact Red Hat
- Red Hat Blog
- Diversity, equity, and inclusion
- Cool Stuff Store
- Red Hat Summit
Red Hat legal and privacy links
